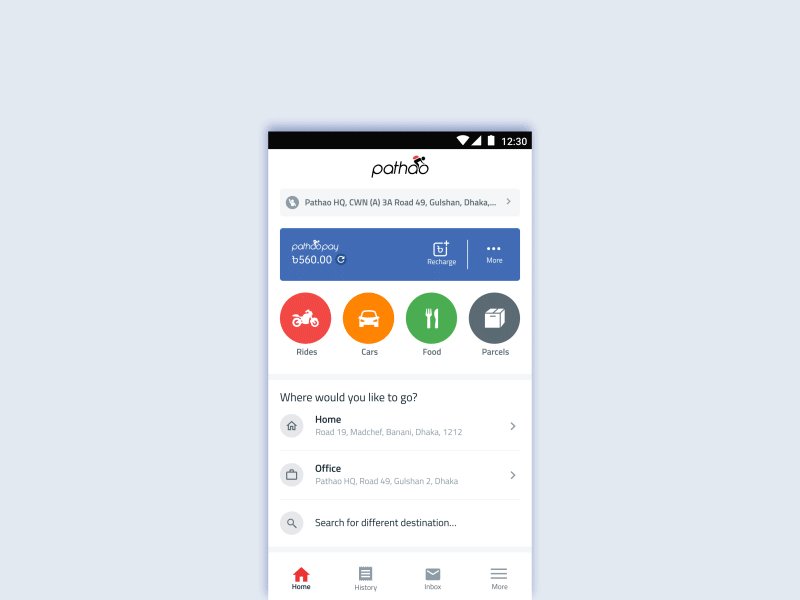
Pathao - Landing Screen for the Super App
Pathao is the fastest growing tech startup of Bangladesh, which is serving a 5+ million user base. Pathao is the #1 ride-sharing and food delivery platform.

Objectives of the Project
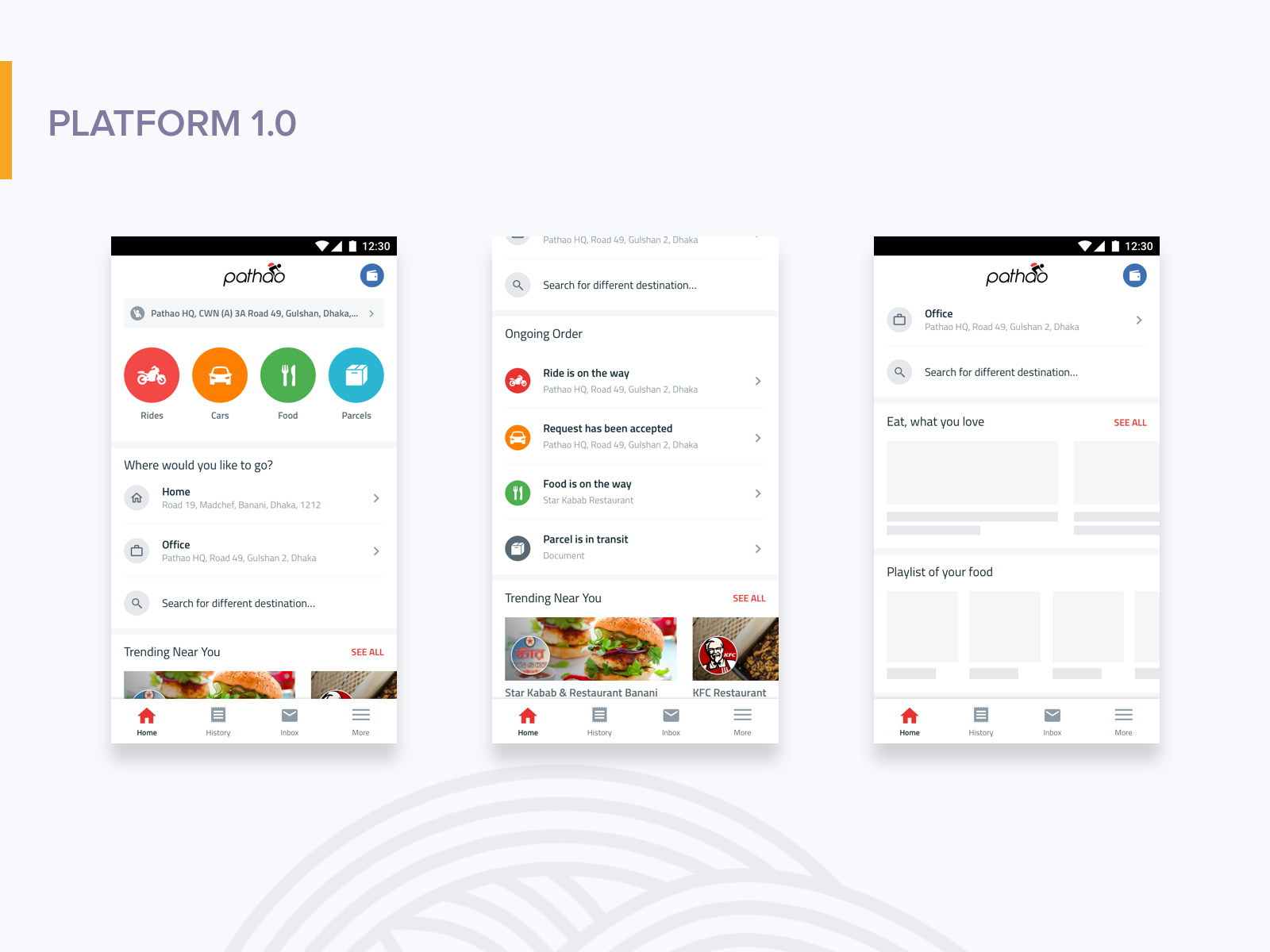
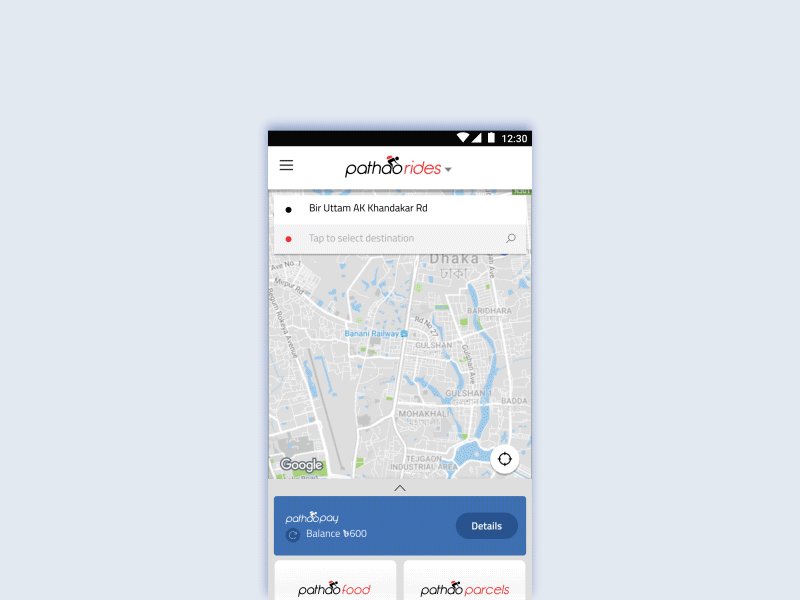
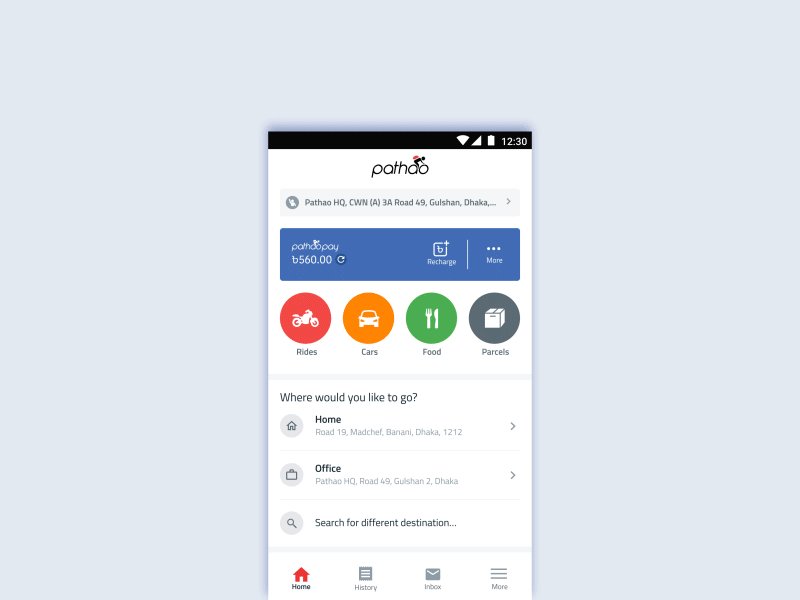
Pathao became popular with its ride-sharing services and later launched Parcels, Food and more. However, every time the app first launched into the ride-sharing mode, then people had to switch from the top to other functions. Our job was to combine all the services on a single page and creating a landing page for the users.
My Contributions
I was the design lead for this project. Contributed from the early iteration to the final production.
- Conducting Brainstorming Sessions
- Crafting User flow
- A/B Testing
- Crafting Design System and UI Design
- Post Release Analysis
Design Process & Validation
- Initially, I facilitated a design sprint in the presence of our CEO and top management.
- Later we created some early prototypes
- Then we A/B tested our solution
- Finally, we started to roll out the new design
- We also created a design system with a component library

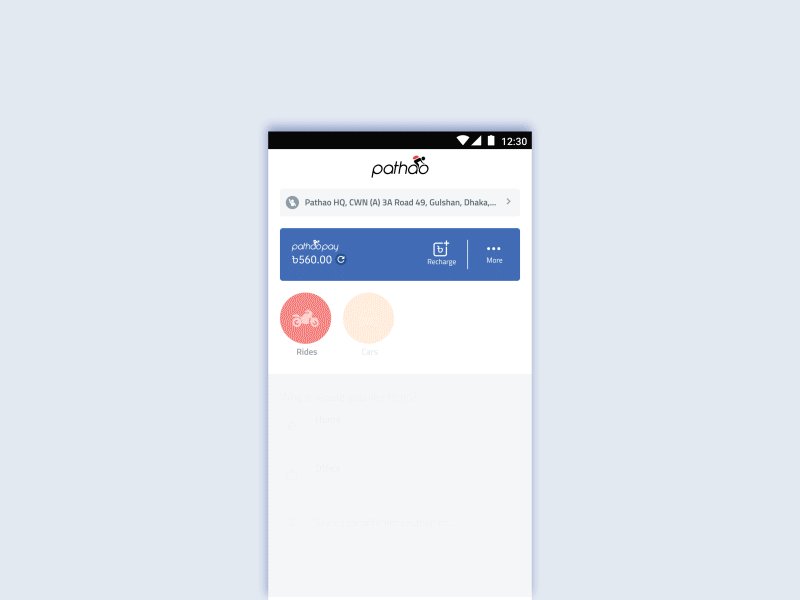
The slow transformation of the Pathao Homepage
Early Iterations
We wanted to keep all of the services (ridesharing, food delivery & parcel) into a single mobile platform. Every time the user launches the app, it will jump into a specific service. At the point when we started exploring, there was no similar product in the local market or not much products on the global market either. So, we have to iterate over lots of conceptual layout and interactions.

We created multiple different iterations. A few were futuristic and hard to implement. This was a huge risk as current customer may find it difficult to navigate. Hence, we pivoted our idea and wanted to measure the reactions from users via A/B tests.
A/B Tests
I along with our senior management planned multiple A/B tests. At first we pushed slightly different designs to a certain percentage of our user base. The controller group was using our regular interface. We set the A/B test with Google Firebase. We passionately waited for 2 weeks.
In the end we discovered that, sessions in other verticals increased by 3.9% among our targeted audience. Also, Firebase suggested a 43%-40% improvement over the previous version.
Design System & Component Library
Our brilliant team created a style guide, component library for sketch and copy guidelines with brilliant efforts. That made creating the interface really faster. For a rapidly growing tech startup faster design iteration is super important but compromising consistency could be a big prize to give. So at Pathao, even being a small team, we decided to build our own design system and started working on it as soon as we designed the platform screens.


You can see the design system in action. Shoutout to Md. Shamsuddin & Ashiful Haque Pappu.
Who immensely worked toward this design system with contribution from everyone.
Key Results
- 43%~40% improvement on the controller group over the previous version.
- Improved navigation that created a solid foundation to add more verticals later.
- As this is loading a much simpler view than a map view, initial loading time was also reduced.
Contact
© Sashoto Seeam | 2021 | Cookie Policy